radix-vue-library
- 種別:
- 個人開発
- 期間:
- 2023/6-現在
Vue3とヘッドレスUIを活用し、コンポーネントライブラリを開発しています。
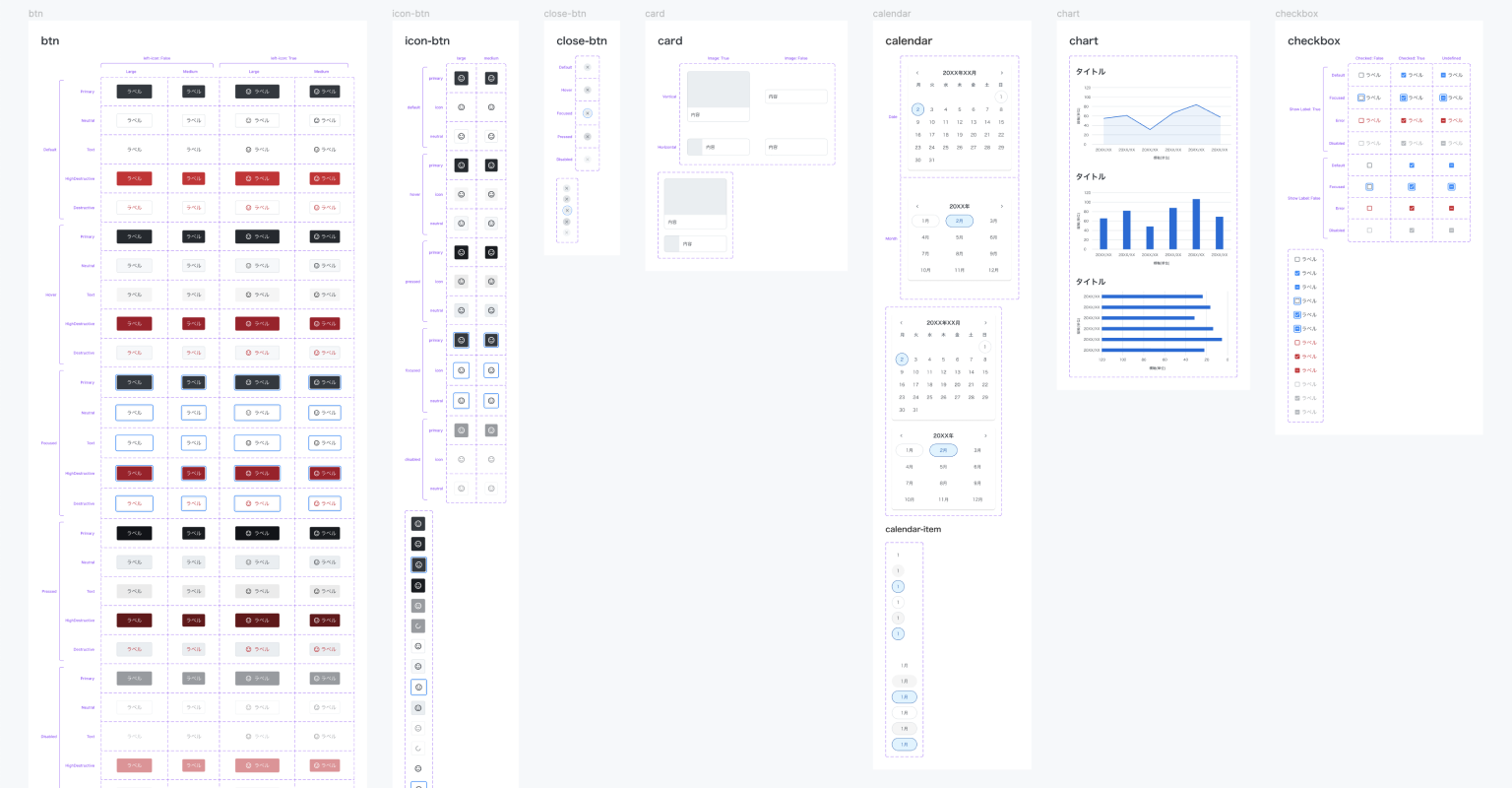
デザインデータ作成にFigma、実装にはVue3・Radix Vue・SASS・CSS Modulesを使用しています。
デザインデータはFigmaコミュニティに公開しています。

目的
コンポーネント志向UIのスタイル・レイアウト設計を習得するため。
良かった点
- デザインをすべてゼロから作成することで、デザイントークンやコンポーネントのデザイン・設計が最終的に表示される画面にどのような影響を与えるのか、知見が深まった。
- SASSとCSS Modules、Vueの組み合わせはマークアップしやすく、今のところスタイルの設計の破綻は起きていない(はず)。
- アクセシビリティ関係のlinterやチェックツールを使うことで、見落としてしまっていたアクセシビリティチェック項目に気づくことができた。
- デザインデータは実務のワイヤーフレームに使うことで、実運用しながらブラッシュアップできるだけでなく、作業効率が上がった。
改善すべき点
- 実装がまだ全然終わっていない…
- スタイルガイドとしての言語化はあまりできていない。
- 学習コストをかけたくなく、TypeScriptの導入を諦めた。
- 学習目的なので悪いことではないが、マークアップに膨大な時間がかかっている。
今後に向けて
- 引き続き実装していく。Storybookも入れたい。
- 合わせて、スタイルガイドとしてのデザインルールも言語化したい。
- アクセシビリティのlinterは常に入れておく。公開されているガイドラインも活用してみる。
- TypeScriptを勉強する…
- Figma to Codeを活用してみる。
- VueだけでなくReactでも同様のことができるようにしたい。